GitHub hosted web page using Jekyll
I have decided to create a web page to communicate and document projects and personal experiences in the fascinating world of Data Science. Fortunately Github hosts web pages that are connected to an account and you can use the Jekyll platform to convert Markdown text to stylish pages. This is useful, so one doesn’t have to dig deep into JavaScript to get something reasonable running a in short amount of time.
The purpose of this post is to flag useful snippets of code that I use throughout.
Jekyll have walk-trough videos and I used this tutorial to do the set up in the GitHub pages.
Code Snippets
You can highlight a snippet to look something like this
awesome = 'code snippets'
print(f'Jekyll also offers powerful support for {awesome} :-)')This is example is created by
{\% highlight print \%}
awesome = 'code snippets'
print(f'Jekyll also offers powerful support for {awesome} :-)')
{\% endhighlight \%}(Note - remove the backslash from the percent sign: should read %, not \%. I used the \ so woud be legible here.)
Images
In order to display an image and control for its size, the markdown looks something like
{:width="300"}which results in:

For an asset image the markdown (ruby’s kramdown) looks like
{:width="400"} (note that the url part displayed above (on laptop, e.g, http://localhost:4000) is actually scripted as site.url but within two sets of curly brackets {}), and yields something like:

Similar idea but aligning to center
{:refdef: style="text-align: center;"}
{:width="400"}
{: refdef} 
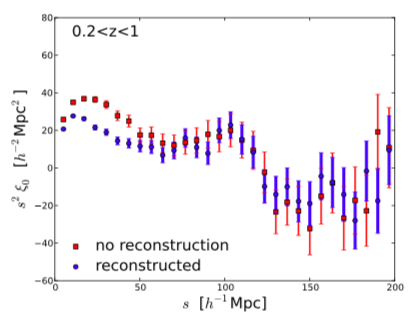
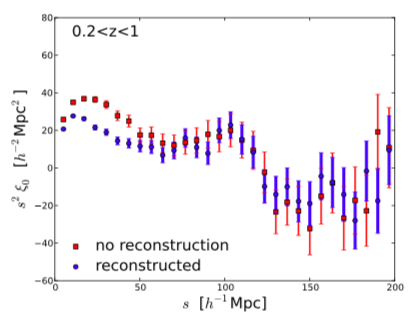
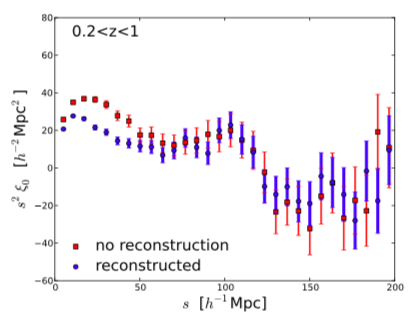
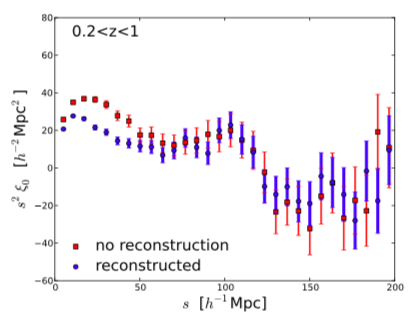
And this is how you can embed multiple images side by side
<p>
<img src="https://upload.wikimedia.org/wikipedia/en/8/83/Hamilton-poster.jpg" width="200">
<img src="https://upload.wikimedia.org/wikipedia/en/7/70/Tina_musical_poster.png" width="230">
</p>


Video Embedding
Embedding a video from YouTube and aligning to center is as easy as
<p align="center">
<iframe width="840" height="630" src="http://www.youtube.com/embed/6GfOV_sL98A"
frameborder="0" allowfullscreen>
</iframe>
</p>Note the embed/[hash_number] syntax when copying over from YouTube.
$\LaTeX$
To use $\LaTeX$ I followed one piece advice from many on stackoverflow.
I chose the one which says that in _includes/head.html (copied over from the source for modification, which is found using bundle info minima) I add
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {
skipTags: ['script', 'noscript', 'style', 'textarea', 'pre'],
inlineMath: [['$','$']]
}
});
</script>
<script src="https://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML" type="text/javascript"></script> This enables to display within the text a symbol like $\alpha$ just by using
$\alpha$ within the text.
Otherwise, if I want to centeralise, e.g, an equation the notation is with two dollar signs as in:
$$E = m c^2$$ There is an alternative explanation using kramdown which might also be worth exploring in the future.
Referencing to another post
One can also reference to another post.
This is example is created by
One can also reference to [another post]({\% post_url 2011-01-03-cosmology-grandmas-pony \%}){:target="_blank"}(Note - remove the backslash from the percent sign: should read %, not \%. I used the \ so woud be legible here.)
When doing references in general I like to add {:target="_blank"} in the end which causes the user to open
in a new tab.
One anecdote regarding hyperlinks - I happen to be a distant cousin of the co-creator Andries van Dam.
.gitignore file
My only other advice is adding to .gitignore the following
_site/
.sass-cache/
.jekyll-cache/
.jekyll-metadata
.DS_Store # Mac users, you know what I'm talking about :-)